
New Jersey
Artly: An art history app for all.
PROJECT: Artly | ROLE: UX designer | DURATION: June 2022 - August 2022 (2.5 months)
Scroll ↓
“Life imitates art far more than art imitates Life.”
- Oscar Wilde
Whether it is figuring out how to decorate a college dorm or taking inspiration for personal endeavors, we can learn from a lot from art’s past and present. With such rich, expansive history, we can begin to explore the future, ranging from architecture, product design, or even art as an entity.
Problem and Solution
With art from all around the globe from centuries upon centuries, it is difficult to find exactly what you want to learn. More than this, how can someone look for something they did not even know existed? For those who want to explore art, it may be incredibly daunting to start. I created an exploratory user flow to address these concerns, featuring personal artist curations, an expansive database, and effective organization features.
Understanding the User
I conducted interviews with five (5) users. I initially asked about their thoughts on physical art galleries and potential frustrations. To my surprise, the reason users attend art galleries were quite different, as well as their frustrations. I constructed two (2) personas, along with user stories, to embody potential users.
“As a freelance artist, I want to go to art museums so that I can learn about art techniques and utilize them in my own work.”
“As a full-time student, I want to discover artists in an organized manner so that I can learn about art history without being overwhelmed.”
Ideation
I first determined the information architecture to inform the user flow. From there, I began to brainstorm how to structure content on each screen to start making wireframes. For each screen, I created five (5) different versions, selected specific elements I liked, and consolidated them.
Main user flow
5 ideas for home screen
Main home screen paper wireframe
I then created digital wireframes. After I finished the digital wireframes, I created an interactive, low-fidelity prototype. I gave it to five potential users, received feedback, and collected insights to reiterate upon.
Low-fidelity prototype
User Research
I conducted both a research and usability study to gain insights and understand pain points. Using Miro, I then made an affinity map to highlight key points and visually organize them.
Users wanted:
(1) Clearer labels
(2) More gestures
(3) Expansive features for folders
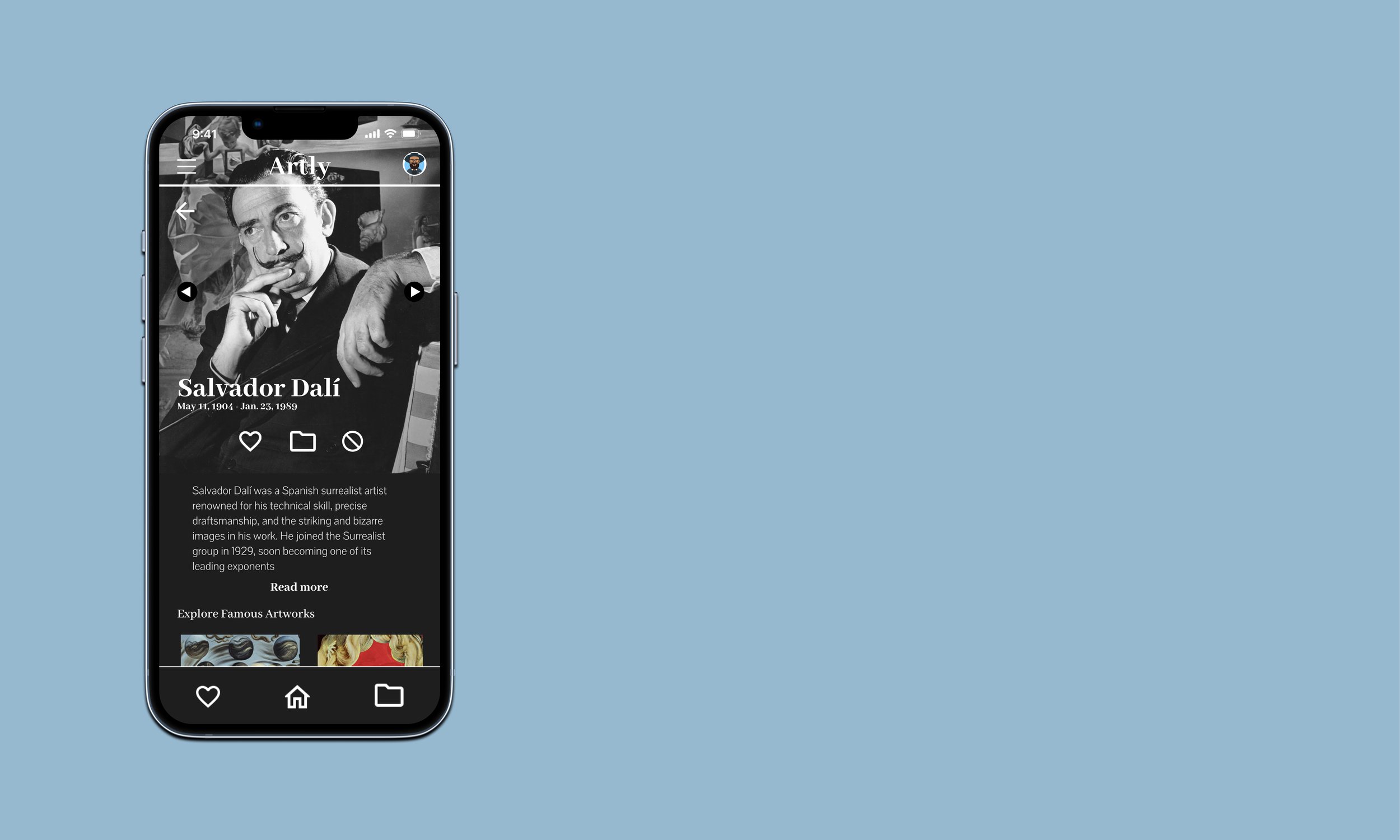
High-fidelity Prototype
I then created mockups and a high-fidelity prototype. I explored motions, as well as ways to simplify completing certain tasks.
Here is a video demonstration of my high-fidelity prototype.
⇨
Design System
I kept the design system simple and monochromatic to allow the art to speak for itself and bring the color for the UI.
Next Steps
While I am proud of my, Artly has tons more work to do before it’s “finished”.
Options for Filtering
Better Wayfinding
Improved Suggestions
Incorporating filter options on top of a built-in organization system would allow users to find what they want in a faster timeframe.
I did not delve deeply into how Artly gives users their daily curations or suggestions. Currently, users can adjust their preferences in profile settings. However, is there a way to give users something they did not know they needed?
Since this was my first UX project, a lot of time was spent on learning how to use Figma. Given more time, I would continue to learn about subtle motions, animations, and interaction details to improve wayfinding.
What did I learn?
As this was my first UX project, I learned a ton. I learned about the Design Thinking framework where UX designers take a user-centered approach to design. I learned why UX teams create personas, how to conduct interviews and competitive audits, and how to outline user flows. I also learned about wireframes, their importance, and how to create low-fidelity prototypes from there. I conducted usability studies, as well as user research to gain insights and reiterate on my designs. I created affinity diagrams to organize information, a design system to scale my project, and mockups to bring my designs to life. Finally, I created a high-fidelity prototype and incorporated various gestures and motions.
More than this, I learned how to use Figma and many technical aspects of it: how to create components/assets, utilize overlays and gradients, add vertical and horizontal scrolling, make image carousels, among others. Overall, I learned about the world of user experience.









